wordpress default image upload size full size
Topics
- Overview
- Adding image gallery using media library
- Step i – Place your cursor
- Stride 2 – Click the Add Media button
- Step iii – Add together and/or Select the Images You Want to Include
- Step 4 – Edit Your Gallery
- Editing Existing Galleries
- Gallery shortcode
- Usage
- Options
- Resources & Gallery Plugins
Annotation: This document is for the Classic Editor. If you are using the block-editor on your site, the Gallery Block is documented on this folio.
Overview
Image galleries are a great mode to share groups of pictures on your WordPress site. The Create Gallery feature of the WordPress media uploader allows you to add a simple epitome gallery to pages or posts on your site.

This article introduces how to add an image gallery using the media library, and explains gallery shortcode which volition exist generated and embedded into the post or folio.
Top ↑
Here's how to add an prototype gallery footstep-by-step, using the media uploader:
Notation: Earlier calculation a gallery, you should exist comfy using the Add media characteristic and the media uploader to add images to your media library and place them into posts.
Tiptop ↑
Footstep i – Place your cursor
A gallery can go anywhere on a folio or post – by itself on a blank page, or above, below, or in the midst of text. Starting time by placing your cursor where you want the gallery to appear – if information technology'southward in between blocks of text, like in the photo case below, consider adding a return and placing your cursor on a new line so there's space above and below.

Top ↑
Footstep 2 – Click the Add Media button
One time yous've placed your cursor where you want your image gallery to appear, click on the Add together Media button (located left above the editing window) to launch the media uploader interface. In the resulting popup window, select the 'Create a Gallery' choice from the listing of actions on the left.

Top ↑
Pace 3 – Add and/or Select the Images You Want to Include
You tin can add or select the images you want to include in your prototype gallery by choosing from either of the following options in the eye of the media uploader window:
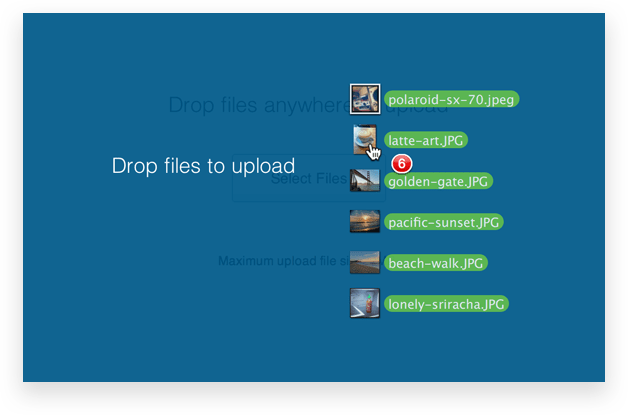
- Upload Files: Upload the images you desire to utilise from your computer past dragging them into the upload area. Y'all tin add together more than 1 prototype, and they will be automatically grouped together every bit an image gallery.
- Media Library: Select from previously uploaded images in the media library by clicking on the ones you wish to add to the gallery. You will come across a checkbox next to your selections.

Notation: You can create an image gallery using any combination of new images and previously uploaded images just by switching back and along betwixt the Upload Files and Media Library tabs.
Equally you upload and/or select images, you volition run into your pick confirmed on the Insert Media screen past check boxes at the top corner of each thumbnail. Too, a row of thumbnails appears at the bottom of the window to help you proceed rails of all the images you lot've selected. When you are happy with your pick, click the Create a new gallery button.

Meridian ↑
Step 4 – Edit Your Gallery
On the Edit Gallery folio, you can do the following things before inserting the gallery y'all accept created into your page or post:
- Rearrange your images: Drag and Drop prototype thumbnails to rearrange the guild of images in your gallery.
- Reverse Order: Reverses the society of the images in your gallery.
- Add image descriptions: Add together descriptions to your images (optional) which announced every bit image captions below each thumbnail in the gallery.
- Remove images: Hover over a thumbnail and click on the "X" to remove whatever of the images you lot previously selected.
- Add more images: Click on the "Add to Gallery" link in the left mitt sidebar and add or select the images you want to include in your epitome gallery by choosing from either "Upload Files" or "Media Library" tabs.
- Cancel Gallery: Click on the "Cancel Gallery" link from the deportment on the left to exit the Edit Gallery page and abolish your image gallery.

Before inserting your gallery, yous likewise have several Gallery Settings bachelor in a pane on the right to command the post-obit:
- Links To: Controls whether the gallery thumbnails (on the published folio/post) link to the epitome attachment folio or directly to the source image file itself.
- Columns: Ready the number of columns you would similar to have in your gallery. 3 Columns is the default settings, which is ideal for virtually sites.
- Random Lodge: Enables your gallery to display your paradigm thumbnails in a random guild each fourth dimension they are viewed on the site.
- Size: Changes each image size in gallery. Available options are Thumbnail, Media, Large and Total Size.
Summit ↑
Editing Existing Galleries
Within the visual editor, the image gallery is displayed as a serial of thumbnail images.

When you click any area of the image gallery, icon buttons announced meridian of the area. At any time, you lot can edit the images or settings of your gallery by clicking on the Edit push button. You can remove the image gallery at whatever time past clicking on the Remove button.

Tiptop ↑
Gallery shortcode
Above steps generates Gallery shortcode with image ids and other options, and embedded into the Post or Folio, like this:
[gallery ids="729,732,731,720"]
Y'all tin can specify options directly to this shortcode.
Height ↑
Usage
In that location are several options that may be specified using this syntax:
[gallery option1="value1" option2="value2"]
Top ↑
Options
The post-obit bones options are supported:
orderby
Specifies how to sort the displayed thumbnails. The default is "menu_order."
Options:
- menu_order – You tin can reorder the images in the Gallery tab of the Add Media pop-up.
- title – Order images in the Media Library, based on the image title.
- post_date – Sort images by engagement/time.
- rand – Social club images randomly.
- ID
lodge
Specifies the sort lodge used to display thumbnails. ASC or DESC. For example, to sort by ID, use DESC:
[gallery club="DESC" orderby="ID"]
columns
Specifies the number of columns. The gallery volition include a intermission tag at the stop of each row, and summate the column width equally appropriate. The default value is iii. If columns is gear up to 0, no row breaks will be included. For example, to display a iv cavalcade gallery:
[gallery columns="4"]
id
Specifies the post ID. The gallery will display images which are attached to that mail service. The default behavior, if no ID is specified, is to display images attached to the current post. For example, to display images attached to post 123:
[gallery id="123"]
size
Specifies the epitome size to use for the thumbnail display. Valid values include "thumbnail," "medium," "big," "full" or any other additional paradigm size that was registered with add_image_size(). The default value is "thumbnail." The size of the images for "thumbnail," "medium," and "large" tin be configured in the WordPress admin panel under Settings > Media. For instance, to display a gallery of medium sized images:
[gallery size="medium"]
Some avant-garde options include:
itemtag
The name of the XHTML tag used to enclose each detail in the gallery. The default is "dl."
icontag
The name of the XHTML tag used to enclose each thumbnail icon in the gallery. The default is "dt."
captiontag
The proper name of the XHTML tag used to enclose each caption. The default is "dd." For case, to alter the gallery markup to use div, span and p tags:
[gallery itemtag="div" icontag="bridge" captiontag="p"]
link
Specify where you lot want the image to link. The default value links to the attachment's permalink. Options:
- file – Link directly to the image file.
- none – No link.
[gallery link="file"]
include
Comma-separated attachment IDs that include just the images from these attachments.
[gallery include="23,39,45"]
exclude
Comma-separated attachment IDs that exclude specific images from these attachments. Please note that include and exclude cannot be used together.
[gallery exclude="21,32,43"]
Top ↑
Resource & Gallery Plugins
- Gallery Plugins
Source: https://wordpress.org/support/article/the-wordpress-gallery/
0 Response to "wordpress default image upload size full size"
Post a Comment