How to Make 2d Art Look 3d W Blue and White
For this tutorial, I'm going to demonstrate how to use Clip Studio Paint's Anti-overflow and Surface area Scaling functions. To exercise this, I volition apply the linework below of the graphic symbol Yooka from my full-color graphic novel Yooka-Laylee and the Kracklestone based on the video game Yooka-Laylee.

1. Coloring Flats
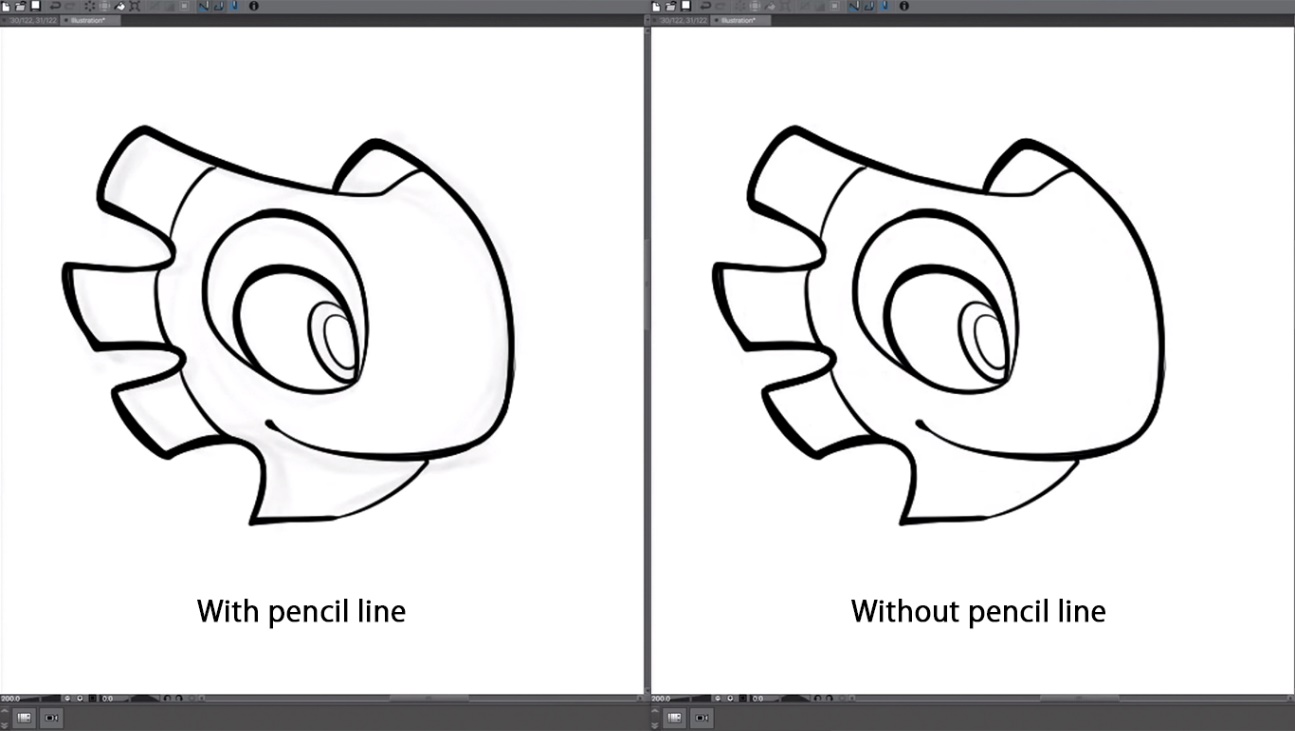
I'll start past cleaning upwardly the sheet and getting rid of the pencil lines on the layer underneath the linework. Then, I'll brand a new layer over top of the linework layer for coloring.

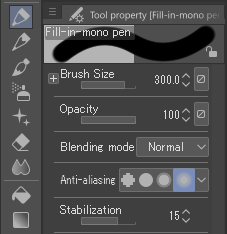
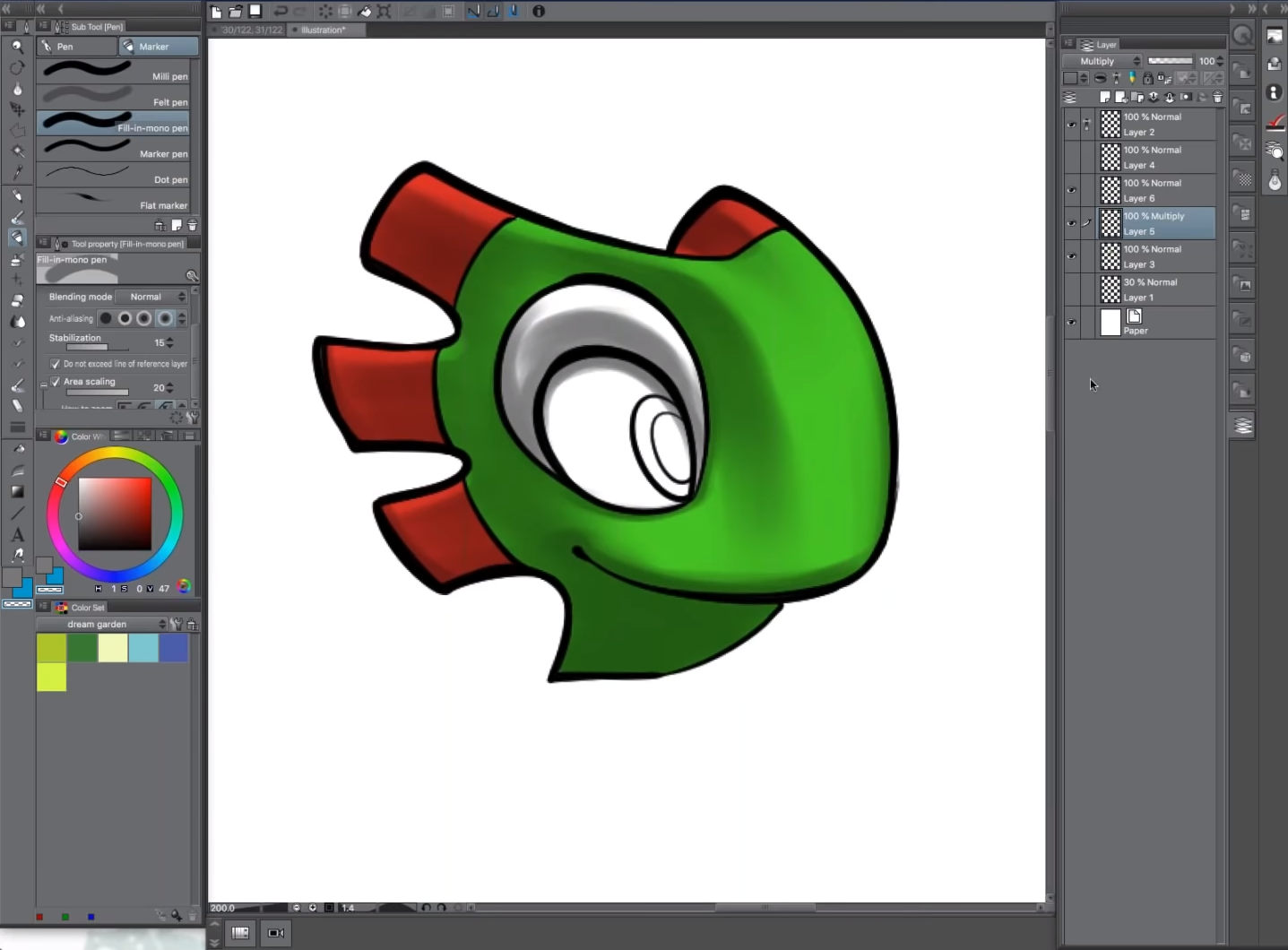
Next, I switch over to Marking located under the Pen sub tool palette and select the Fill-in mono pen tool option equally shown in the image below. Personally, I proceed this pen anti-aliased when I depict. I don't worry most aliasing considering I create full-colour comics, so information technology's not terribly important for me.

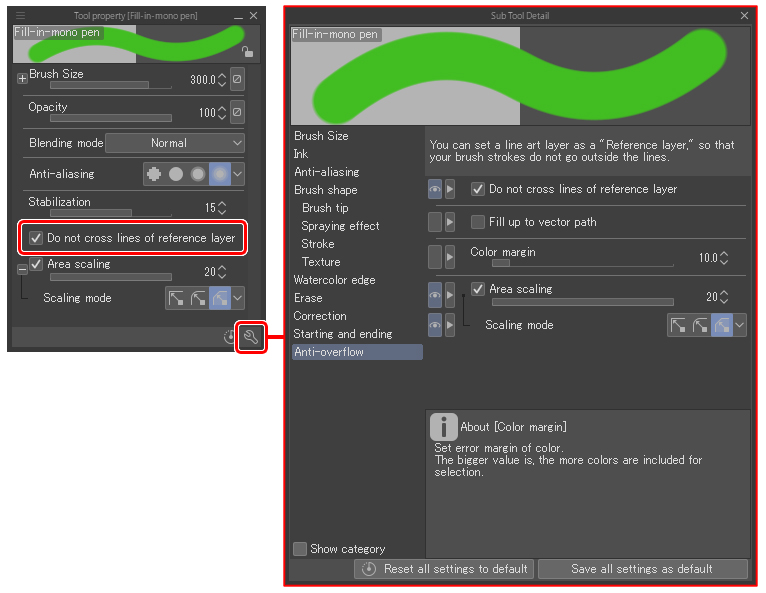
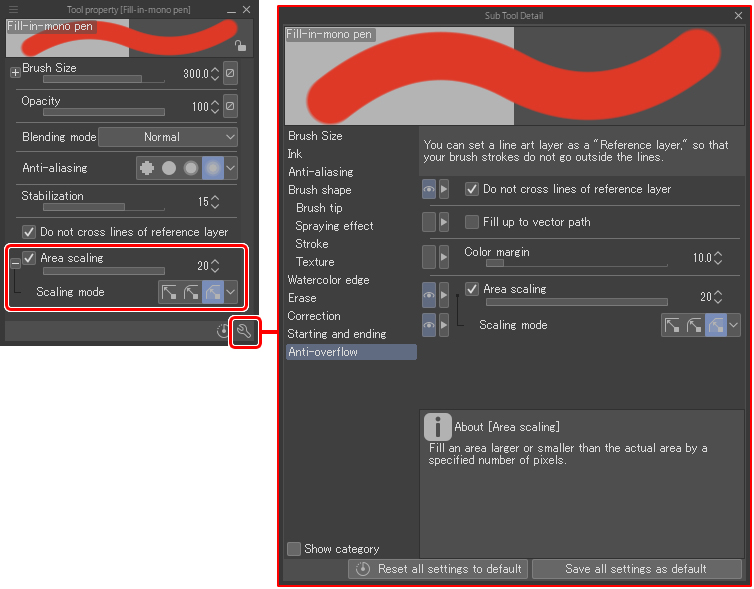
Next, with my colors roughly selected for my line art of Yooka, I will go over how to accept advantage of Clip Studio Paint's anti-overflow feature. First, we will need to scroll further down the tool's property palette of the Fill-in-mono pen tool located on the left side of the screen and select the "Practise non exceed line of reference layer" pick located just under "Stabilization." Checking the box next to it turns it on. Additionally, clicking the small wrench icon in the bottom correct corner of the tool's property palette will open the Sub tool particular window. In this window, we can detect the same "Practice non exceed line of reference layer" selection under "Anti-overflow" which is located at the bottom of the left side of the list.

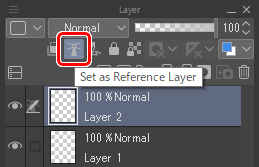
In one case I take confirmed that it's turned on, I'1000 going to select the linework layer from the layer palette. With it selected, I volition so click the lighthouse icon on the upper part of the layer palette. This is the "Ready as reference layer" icon. When I click this icon, the selected linework layer becomes a reference layer that the color layer will refer to as I block in the color.

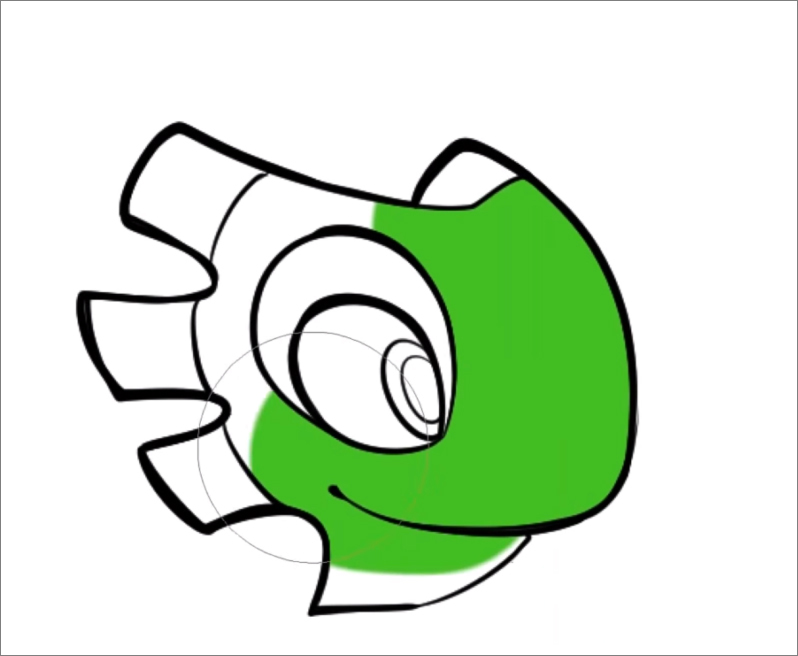
Next, I will utilize the marker tool to color in the head. We tin can come across that the color will now not exceed the linework even if my cursor paints past it.

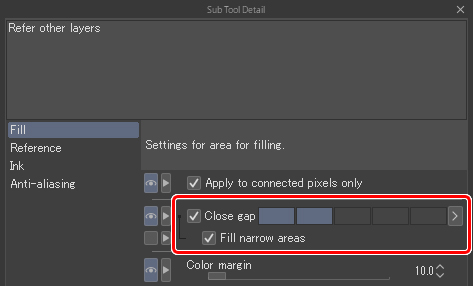
We could use the paint bucket tool here as well to fill in the colour, but I use the marker instead. Sometimes line work volition have gaps that are a footling scrap bigger than the paint bucket tool's Shut gap feature can accommodate. As a issue, I don't rely on information technology besides much considering often when I piece of work with line art, I only want to color a portion of it and not a whole enclosed expanse. For example, perchance I only desire to colour half of his caput green and then employ a dissimilar color on the other side. Using the marker allows more control and flexibility to color the same surface area with multiple colors equally I become, while still limiting the color to inside the line fine art.
*The Close gap characteristic is located in the Pigment bucket sub tool item palette nether Fill.

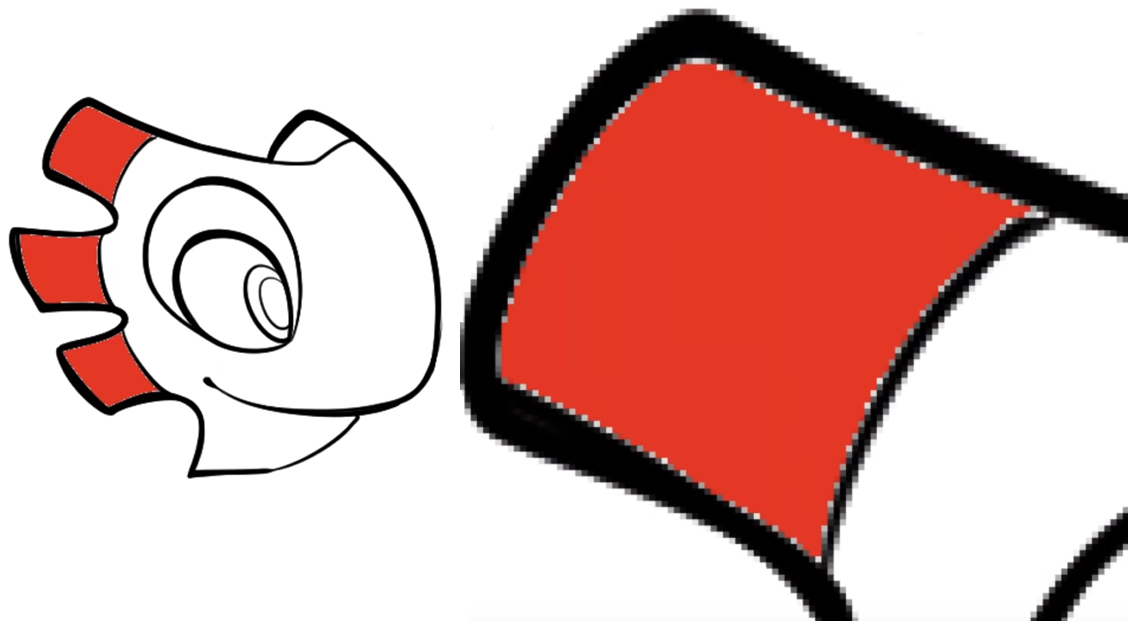
With Yooka's confront color complete, let's move onto his crest color. I color them using the same method as before. You can run into in the images below that there is a little bit of white coming through at the corners of the line work hither and there. In this case, we can just switch over to the Pen tool and color those areas in.

Some other feature I would like to cover is the Area scaling feature, which can exist plant in the sub tool settings. When using this feature, you tin scale upward the expanse you are coloring so that you lot are also coloring underneath the line fine art.

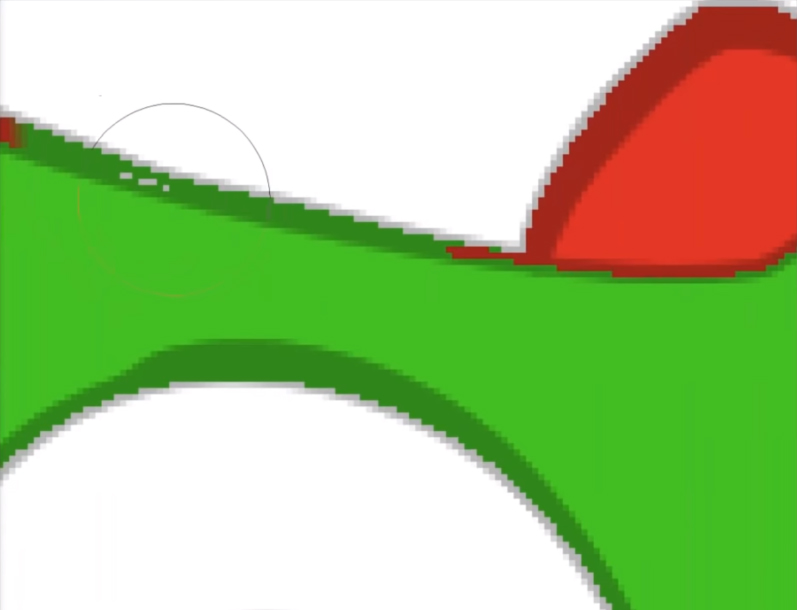
Here, I accept the Expanse scaling set all the mode upward to xx. If I hide the line art layer, I can see that the colour is indeed going all the way up beyond, but within, the boundaries of the line itself. In the epitome beneath, I take lowered the opacity of the line work. The grayed-out surface area shows the edges of the line, so y'all can encounter how far the green goes under it.

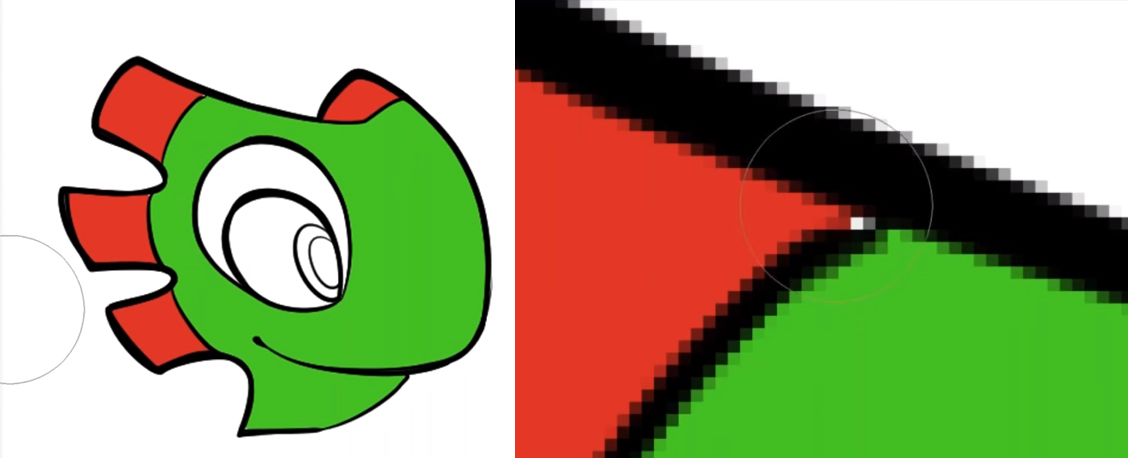
Adjacent, I want to show y'all what happens when we don't use that characteristic. I will make a new layer and fill in the crests again.

Practice you notice in the paradigm higher up, in that location is a white ghosting edge effectually the line work? This is a really big problem for press. Sometimes the plates get a little beginning, so using Area scaling takes care of that potential press event.
After adding the apartment colors, I motility on to shading. A technique I notice peculiarly helpful is to conform the maximum size of the brush itself while you pigment. For case, when shading around the eyes, I'll shrink the size down of the castor to fit in the hard to reach areas.
Note: The default brush size aligning shortcuts are the left and correct brackets ("[" and "]".)

2. Bounced Low-cal
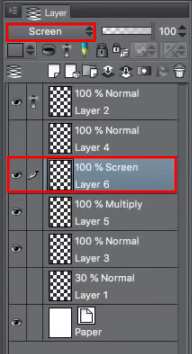
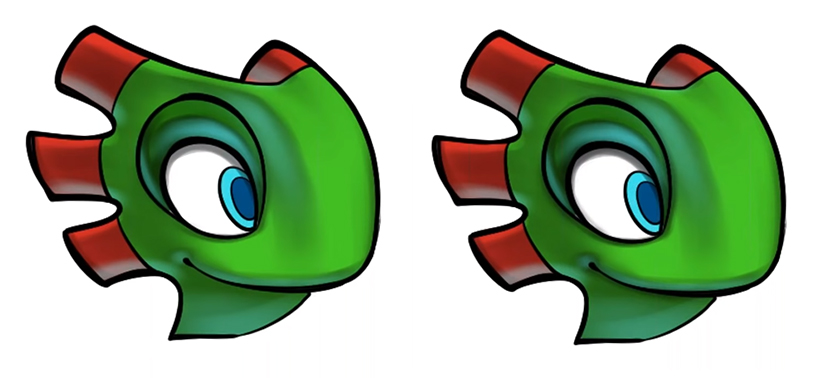
Next, I'll prove how I practise bounced light. Let's imagine that this is a sunny scene, maybe he's standing over a pool of water that's reflecting a bright blue light support to him. Creating a new layer above the shading layer ("Layer 6" below) with the Blending mode set to Screen and changing the colour to aquamarine, I start painting the underside of the graphic symbol.

Because the layer is gear up to Screen and is placed over the shade layer set to Multiply, the brush color is added to the shading. While painting, I think most light that's shining upwards. This is basically what bounced low-cal is. Y'all can encounter this hands likewise: if you lot were to enter a very brightly lit room or a sunny day and hold your mitt over something, you'd come across some light reflected from the ground on your palm. I like to exaggerate bounced light a little, to go equally much as an event as I can while as well creating a very realistic environmental illumination.

3. Ambient Occlusion
Ambience apoplexy is a CG term and normally doesn't apply to traditional art. However, it is applicable when working in 3D infinite, and is an extremely cool effect if done right. The idea of ambient occlusion is that at that place'southward a deeper shadow where objects are close together. Imagine the corner of a room; the corner of the room will be darker compared to the residual of the room, as if light can't really get into the crack equally tightly as it could otherwise. Often, I'll do this on a multiply layer, adding in shadows that become over the line fine art to intersections, which add together just a piffling more realism to the piece. Even if it'due south using cartoony shapes, it's good to increase the realism because yous won't have to limit yourself to the apartment effects that you lot become with traditional comic shading. Just by adding ambient occlusion, yous can add hints of realism to the coloring.

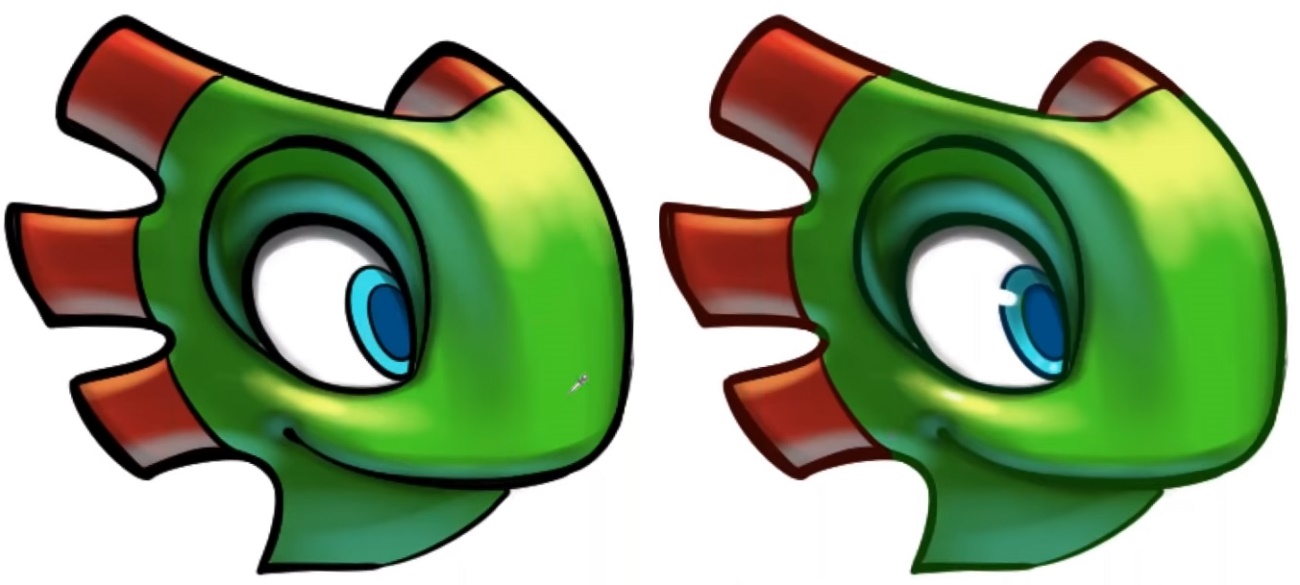
Above: Yous can come across additional shading, or ambient occlusion, in the correct prototype around the corners of the eyes, the mouth, and forth the eye socket.
Creating a screen layer, I'll paint the highlights with a harder brush with low density. Painting the contrary of a bounce low-cal; that is, painting highlights where sunlight will striking, I conform the size of the brush to create difficult, sharper lines.

With these lines we tin can indicate texture, as the texture of the eyeball should be dissimilar from his skin. Similarly, we tin can add harsh highlights to the peel below his eye to make it shinier, indicating perspiration.
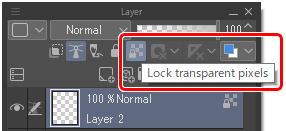
Finally, I'll add together color to the lines. If you look in the layer palette, you'll see an option chosen Lock transparent pixels. If I click on that option, any painting practical to the layer will be express to the line itself.

Start, I'll select a color that'southward similar the main fill up color. I'll than darken that color and get over the whole layer with a large pen brush to use the color evenly and create a base color. After that, I'll go into individual sections and color the lines to match the surrounding area. For case, the red of the crest and bluish of the optics would be used as a base to colour the surrounding lines.

That'due south pretty much how it's done!
You can utilise the same technique to the groundwork as well: putting flats in, adding shadows and ambient occlusion, and calculation highlights.

Watch David'due south webinar for the full alive drawing!
Source: https://www.clipstudio.net/how-to-draw/archives/161828
0 Response to "How to Make 2d Art Look 3d W Blue and White"
Post a Comment